HOME > マニュアル > ブログ管理 > ブログの装飾(YouTubeを利用した動画の挿入)
マニュアル
< ギャラリー更新の方法 | 一覧へ戻る | ブログの装飾(画像の挿入) >
ブログの装飾(YouTubeを利用した動画の挿入)
動画サイト「YouTube(ユーチューブ)」にアップロードされた動画を、ブログの文中に挿入することができます。お店の紹介動画を作成してそれを投稿したり、文章や写真以上の表現が可能になります。
 YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。
YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。
①動画の下部にある「共有」ボタンをクリックしてください。
②「埋め込みコード」ボタンが表示されるのでクリックしてください。
※その時最下部に表示されている動画枠のサイズは「640×510」より小さいサイズをお勧めします。お好みのサイズをクリックすると選択サイズが青く変わります。
③中央部に表示された半角英数字の文字列(埋め込みコード)を全て選択し、コピーしておきます。
 YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。
YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。①動画の下部にある「共有」ボタンをクリックしてください。
②「埋め込みコード」ボタンが表示されるのでクリックしてください。
※その時最下部に表示されている動画枠のサイズは「640×510」より小さいサイズをお勧めします。お好みのサイズをクリックすると選択サイズが青く変わります。
③中央部に表示された半角英数字の文字列(埋め込みコード)を全て選択し、コピーしておきます。
④チームラボCMSのブログ作成画面で、ツールバーの「<A>」(HTMLモードボタン)をクリックして、HTMLタグモードに切り替えます。
⑤先程コピーした埋め込みコードを貼りつけます。その後ツールバー「A」をクリックしてHTMLモードからWYSIWYGモードに戻します。(YouTubeの動画が挿入できていることが分かります)
記事を保存して、管理画面上部の「表示」をクリックして実際のページ上での表示を確認してください。
なお、YouTubeにアップロードされた動画を間接的に表示している状態でありますので、YouTube側から動画が削除されればブログ記事上からも見ることができなくなります。
なお、YouTubeにアップロードされた動画を間接的に表示している状態でありますので、YouTube側から動画が削除されればブログ記事上からも見ることができなくなります。
カテゴリ:
< ギャラリー更新の方法 | 一覧へ戻る | ブログの装飾(画像の挿入) >
同じカテゴリの記事
新しいブログ記事の作成
システムメニューのプルダウンから「ブログ」をクリックし、コンテンツの一覧から「スタッフブログ(この名称はホームページごとに異なります)」をクリックしてコンテンツ管理画面へ移動します。

管理画面上部の「表示」をクリックして実際のサイトを確認してください。


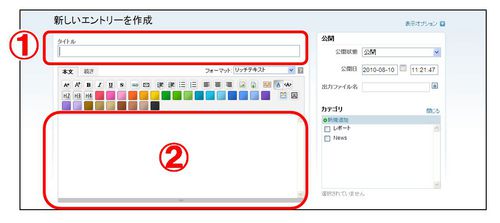
上の画面が、ブログ編集画面です。①にブログ記事のタイトル、②がブログの本文を入力するエリアです。
両方の入力が終わったら、誤字脱字がないか等をチェックしましょう。

チェックがおわったら、保存ボタンをクリックすればブログの投稿は完了です。両方の入力が終わったら、誤字脱字がないか等をチェックしましょう。
管理画面上部の「表示」をクリックして実際のサイトを確認してください。

書いている途中の原稿を一旦保存をするには、画面右側の「公開状態」のプルダウンから「未公開(原稿)」を選択して「保存」をクリックします。
ブログの装飾(文字色・文字スタイルの変更)
ブログ記事を書くときは、読み手に見やすく、伝わりやすいよう装飾を施すことが出来ます。
特に、長文のブログを書いたときは、文章だけが延々と続いていると読みづらく、途中で飽きてしまう可能性があります。
重要なポイントに色を付けたりして文章の緩急を表現することで、読み手がより楽しめる文章にすることがポイントです。

特に、長文のブログを書いたときは、文章だけが延々と続いていると読みづらく、途中で飽きてしまう可能性があります。
重要なポイントに色を付けたりして文章の緩急を表現することで、読み手がより楽しめる文章にすることがポイントです。

ブログ記事作成画面のツールバーを使って、以下の装飾を加えることができます。
- 文字を大きく(小さく)する
- 文字を太字/斜体/下線付き/訂正線入りにする
- 文章に段落入れる
- 文章を箇条書きにする
- 文章を左寄せ/中央揃え/右寄せにする
- 文字の色を変更する
- 絵文字を入れる
-----------------------------------------------------------------
<以下用例>
<以下用例>
大きな文字 と 小さな文字
太字 斜体 下線付き 訂正線
段落
段落
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
左寄せの文章
中央揃えの文章
右寄せの文章
文字の色を変更しています。
絵文字の挿入


 ...
...
読みやすく、飽きない工夫を施して、ホームページのアクセスアップや滞在時間延長を目指しましょう!
読みやすく、飽きない工夫を施して、ホームページのアクセスアップや滞在時間延長を目指しましょう!
ブログの装飾(画像の挿入)
ブログ記事の文中にデジタルカメラ等で撮影した写真を挿入することができます。文章だけでは表現しきれない部分を写真を挿入して補足したり、長文を書いたさいに挿絵として挿入することで文章の区切りを入れることができます。


ポップアップしたウィンドウの「新しい画像をアップロード」をクリックします。
「参照」をクリックして、パソコンに保存されているデータの中から、アップロードしたい写真を選択します。画像ファイルの名前に半角英数以外の文字が含まれていると、上手く表示されない場合がありますので、画像のファイル名はあらかじめ半角英数に変更しておいてください。
写真を選んだら「アップロード」をクリックします。
写真を選んだら「アップロード」をクリックします。
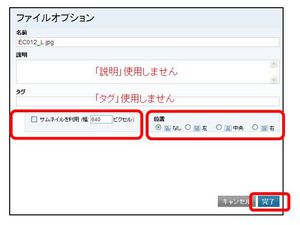
次に画像の表示サイズと位置の調整を行ないます。画像の横幅が600ピクセル以上ある場合、ホームページの横幅いっぱいになってしまう可能性があります(ホームページによって若干異なります)ので、表示の大きさを変更しましょう。
「サムネイルを利用」にチェックを入れ、幅を指定します。300ピクセル程度にしておくと、画面の半分程度の大きさになりますので、丁度よいサイズになるでしょう。
次に表示位置の調整を行ないます。写真をホームページの左寄せ、中央、右の任意の位置に置くことができます。適切なサイズと位置を選んだら「完了」をクリックします。
「サムネイルを利用」にチェックを入れ、幅を指定します。300ピクセル程度にしておくと、画面の半分程度の大きさになりますので、丁度よいサイズになるでしょう。
次に表示位置の調整を行ないます。写真をホームページの左寄せ、中央、右の任意の位置に置くことができます。適切なサイズと位置を選んだら「完了」をクリックします。
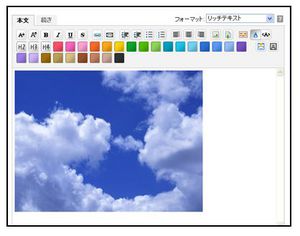
写真が挿入されると、左図のようになります。図は、青空の写真をアップロードしたところです。
一度入れた写真を消す場合は写真をクリックしてから、「deleteキー」を押してください。
一度入れた写真を消す場合は写真をクリックしてから、「deleteキー」を押してください。
ご注意
- アップロードできる画像は、JPGデータになります。その他の画像はうまく表示されない場合がありますのでご注意ください
- 「サムネイルを利用」の機能を利用してサイズを変更した場合、変更されるのは「見かけ上のサイズ」だけです。大容量の写真は実際にはそのままのサイズでアップロードされますので、予め適切なサイズにリサイズした画像をご用意ください。(大容量の写真をたくさんアップロードし続けると、ブログの更新が遅くなるなどの弊害があります。)