HOME > マニュアル
マニュアル
管理画面へのログイン

ユーザ名とパスワードは制作担当者よりお渡ししております「チームラボCMS設定確認書」にてご確認ください。
「ログイン情報を記録する」をチェックすると、2回目以降の入力が簡単に行えます。
「チームラボCMS設定確認書」は紛失されないよう大切に保管してください。
万が一紛失されたときは郵送での再発行を行わせていただきます。
ホームページ編集の方法
編集画面ツールバー各部の機能
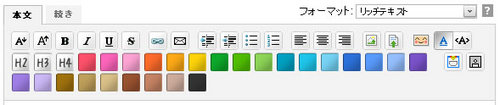
 これがツールバーです。
これがツールバーです。ボタンの機能は以下の通りです。
ツールバー上段左より
 | 【文字サイズ変更ボタン(小さく)】 小さくしたい文字列を選択して、ボタンをクリックします。 |
 | 【文字サイズ変更ボタン(大きく)】 大きくしたい文字列を選択して、ボタンをクリックします。 |
 | 【太字ボタン】 文字列を選択してクリックするとボールド(太字)になります。 |
 | 【斜体ボタン】 文字列を選択してクリックするとイタリック(斜体)になります。 |
 | 【下線ボタン】 文字列を選択してクリックするとアンダーバー(下線)が付きます。 |
 | 【訂正線ボタン】 文字列を選択してクリックすると、ストライク(訂正線)が付きます。 |
 | 【ハイパーリンク挿入ボタン】 クリックするとウィンドウがポップアップします。 テキストエリアにURLを入力すると、そのURLへのリンクを挿入することができます。 |
 | 【メールリンク挿入ボタン】 クリックするとウィンドウがポップアップします。 テキストエリアにメールアドレスを入力すると、そのメールアドレスへの宛先入りでメールソフトを起動するリンクを挿入することができます。 |
 | 【引用開始ボタン】 文字列を選択してクリックすると書きだしを一段下げることができます。他の文章から引用する場合等に使用します。 |
 | 【引用終了ボタン】 引用開始ボタンで段落が付いた箇所を終了するボタンです。 引用を終了して、主文に戻る場合に使用します。 |
 | 【リストボタン】 箇条書きを行います。各項目の頭には「・」が付きます。 |
 | 【リストボタン(番号付き)】 箇条書きを行います。各項目の頭には1から順に番号が付きます。 |
 | 【左寄せボタン】 選択した行を左寄せにします。 |
 | 【中央揃えボタン】 選択した行を中央揃えにします。 |
 | 【右寄せボタン】 選択した行を右寄せにします。 |
 | 【画像挿入(アップロード)ボタン】 画像を挿入します。既にアップロードしてある画像の他、あらたに画像をアップロードして使用することが可能です。 |
 | 【ファイル挿入(アップロード)ボタン】 画像以外のファイルを挿入します。印刷に特化した「PDFファイル」等をアップロードするなどの活用法があります。 |
| 【絵文字挿入ボタン】 絵文字を挿入することができます。 | |
 | 【編集モード切り替えボタン】 実際の画面に近い画面で編集ができるWYSIWYGモードと、HTMLタグを使用してより細かな設定が可能なHTMLモードを切り替えることができます。 ※通常はWYSIWYGモードになっています。 |
 | 【見出し挿入ボタン】 選択したテキストを見出しにすることができます。 見出しは3種類あり、外見が異なりますが、見出しはデザインで選ぶのではなく意味で選ばなくてはいけません。左の三種類の中ではH2が最も大きな意味を持つ見出しとなり、それより小さな意味の見出しとしてH3、H4と続きます。 通常はページのタイトルがH2となり、記事のタイトルがH3となります。そのため、実際に記事の中で見出しを使用する場合はH4を使用するのがベターです。 |
 | 左の2つのボタンは使用しません。 |
新しいブログ記事の作成

両方の入力が終わったら、誤字脱字がないか等をチェックしましょう。
管理画面上部の「表示」をクリックして実際のサイトを確認してください。

ブログの装飾(文字色・文字スタイルの変更)
特に、長文のブログを書いたときは、文章だけが延々と続いていると読みづらく、途中で飽きてしまう可能性があります。
重要なポイントに色を付けたりして文章の緩急を表現することで、読み手がより楽しめる文章にすることがポイントです。

- 文字を大きく(小さく)する
- 文字を太字/斜体/下線付き/訂正線入りにする
- 文章に段落入れる
- 文章を箇条書きにする
- 文章を左寄せ/中央揃え/右寄せにする
- 文字の色を変更する
- 絵文字を入れる
<以下用例>
段落
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
読みやすく、飽きない工夫を施して、ホームページのアクセスアップや滞在時間延長を目指しましょう!
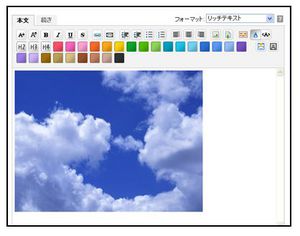
ブログの装飾(画像の挿入)

写真を選んだら「アップロード」をクリックします。
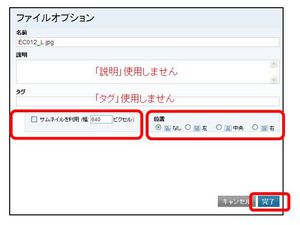
「サムネイルを利用」にチェックを入れ、幅を指定します。300ピクセル程度にしておくと、画面の半分程度の大きさになりますので、丁度よいサイズになるでしょう。
次に表示位置の調整を行ないます。写真をホームページの左寄せ、中央、右の任意の位置に置くことができます。適切なサイズと位置を選んだら「完了」をクリックします。
一度入れた写真を消す場合は写真をクリックしてから、「deleteキー」を押してください。
- アップロードできる画像は、JPGデータになります。その他の画像はうまく表示されない場合がありますのでご注意ください
- 「サムネイルを利用」の機能を利用してサイズを変更した場合、変更されるのは「見かけ上のサイズ」だけです。大容量の写真は実際にはそのままのサイズでアップロードされますので、予め適切なサイズにリサイズした画像をご用意ください。(大容量の写真をたくさんアップロードし続けると、ブログの更新が遅くなるなどの弊害があります。)
ブログの装飾(YouTubeを利用した動画の挿入)
 YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。
YouTubeのサイト上で、アップロードする動画にアクセス(左図はYouTubeのサイトです)して以下の手順にしたがってください。①動画の下部にある「共有」ボタンをクリックしてください。
②「埋め込みコード」ボタンが表示されるのでクリックしてください。
※その時最下部に表示されている動画枠のサイズは「640×510」より小さいサイズをお勧めします。お好みのサイズをクリックすると選択サイズが青く変わります。
③中央部に表示された半角英数字の文字列(埋め込みコード)を全て選択し、コピーしておきます。
なお、YouTubeにアップロードされた動画を間接的に表示している状態でありますので、YouTube側から動画が削除されればブログ記事上からも見ることができなくなります。
ギャラリー更新の方法
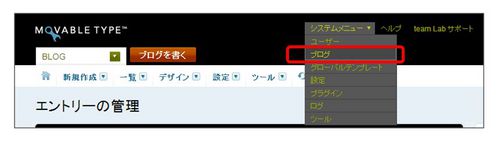
 ギャラリーの編集を始めるときは、まず編集したいコンテンツを選びます。
ギャラリーの編集を始めるときは、まず編集したいコンテンツを選びます。
管理画面右上の「システムメニュー」にカーソルを合わせ、プルダウンメニューの中から「ブログ」をクリックします。
表示されるブログ名の一覧から「GALLERY」を選び、クリックします。
※ブログ名(GALLERY)はサイトによって異なります。
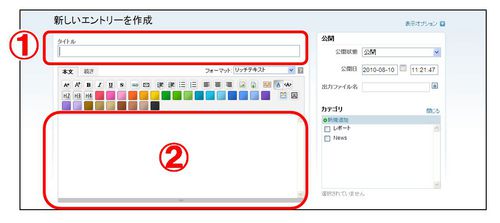
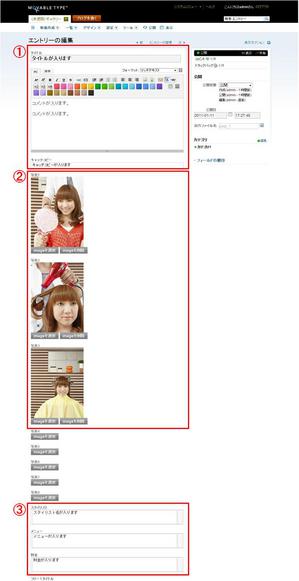
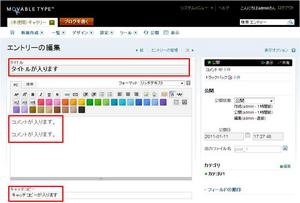
左図がギャラリーを更新する画面です。
図の①、②、③の順に更新作業を進めます。
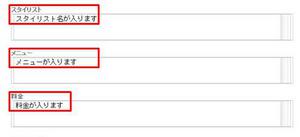
 まずは①の「タイトル」「 コメント」「キャッチコピー」を記入します。
まずは①の「タイトル」「 コメント」「キャッチコピー」を記入します。
ギャラリー画像に関連する内容を記入しましょう。
次に②で画像を登録します。
「imageを選択」をクリックします。

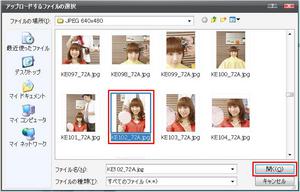
ギャラリーに載せたい画像を選択します。
「新しい画像をアップロード」をクリックします。
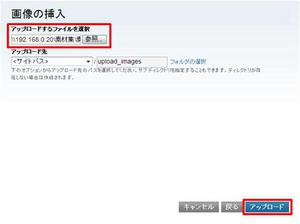
「アップロードするファイルを選択」の「参照」をクリックします。
ギャラリーに載せたい画像を選びます。
※ギャラリーに載せたい画像を事前にパソコンに保存しておきましょう。
「アップロードするファイルを選択」の部分にフォルダパスが記載されていることを確認してください。
フォルダパスが記載されていましたら、「アップロード」をクリックします。
「名前」に画像名が記載されていることを確認して、「完了」をクリックします。
続いて③の部分を記載します。
こちらも画像に関連する内容を記載してください。
※項目はサイトによって異なります。
 最後に「保存」をクリックしてギャラリー画像の更新は完了です。
最後に「保存」をクリックしてギャラリー画像の更新は完了です。
1